At Nimble Gravity, we're not just your typical guide—we go beyond the basics. We are a trusted FullStory Partner. We gather practical knowledge and shape our journey by collaborating with many clients.
Unlock deeper insights into user behavior with Google Tag Manager (GTM) and FullStory Events API. In this guide, we will explore how to send custom events and DataLayer variables to enhance your FullStory instance.
Still grappling with doubts about crafting an effective event strategy or sending custom events to GA4? Explore our blog series for comprehensive insights:
What is FullStory?
FullStory is a tool that helps businesses understand how users interact with their websites. It helps improve the website by providing insights into user behavior via session recording, heatmaps, conversion funnels, and error tracking.
What are Custom Events in FullStory?
FullStory comes with pre-set events and lets you create custom events based on user actions with CSS selectors or button text. The FullStory API adds an extra layer of context to enrich your custom event data.
Exploring Custom Event Examples:
Unlock Valuable Insights:
Delve into the world of custom events, where tracking user interactions becomes invaluable. Watch important buttons, track form submissions, and measure how users interact. Businesses can use these customized insights to improve their websites and create a better user experience.
Capture Pivotal Moments:
Define custom events with FullStory to uncover pivotal interactions on your website. Whether it's tracking CTA button clicks or monitoring form submissions, every engagement matters. Capture and leverage these crucial moments to refine your user experience.
Embrace Feature Adoption:
Craft custom events to watch the adoption of specific features. Use FullStory to understand how your audience embraces new products or innovative tools. Optimize feature presentation and enhance user adoption based on these valuable insights.
Streamline Form Efficiency:
Maximize form efficiency by creating custom events for submissions. Track user interactions from start to completion, identifying friction points and user hesitations. Use these tips to make forms easier, decrease bounce rates, and improve the user experience.
How to Connect Google Tag Manager (GTM) to FullStory?
Connect Google Tag Manager (GTM) and FullStory
- Integrating GTM with FullStory:
- To add the FullStory tracking script to your GTM instance, follow these steps:
- Go to your FullStory Account.
- Click on Settings.
- Select FullStory Setup.
- Choose the "Use Google Tag Manager" option.
- To add the FullStory tracking script to your GTM instance, follow these steps:
- Or, manually install the code on your GTM instance.
- Copy the Tracking Code and manually create an HTML Tag that fires across all your website pages
QA the code to see whether FullStory is installed on your website.
- Open a browser
- Go to the testing website
- Click Inspect element
- Open browser console
- Paste the following code:
- FS.getCurrentSessionURL('TRUE')
- If FullStory is installed, you will see your own session URL recording.
- FS.getCurrentSessionURL('TRUE')
Guidelines for Custom Events and Parameters on FullStory
To add custom events with the FS.event Javascript API, follow FullStory's naming conventions for properties and parameters.
- Check FullStory property name requirements before creating your custom event.
- Properties must follow the ident_type pattern, starting with an alphabetic character.
- The maximum length of a property name is 512 characters.
Tip: If the event does not match the requirements, they will not be captured.
Property Name Requirements
|
Type suffix |
Meaning |
Example |
|
str |
string |
{ |
|
int |
integer |
{ |
|
real |
real |
{ |
|
date |
date in ISO-8601 UTC format |
{ |
|
bool |
boolean |
{ |
|
strs |
list of strings |
{ |
|
ints |
list of integers |
{ |
|
reals |
list of reals |
{ |
|
dates |
list of ISO-8601 UTC format dates |
{ new Date("2014-03-11T13:19:23Z"), new Date("2014-08-11T13:19:23Z") ] |
|
bools |
list of booleans |
{ |
Sending Custom Events from Google Tag Manager to FullStory
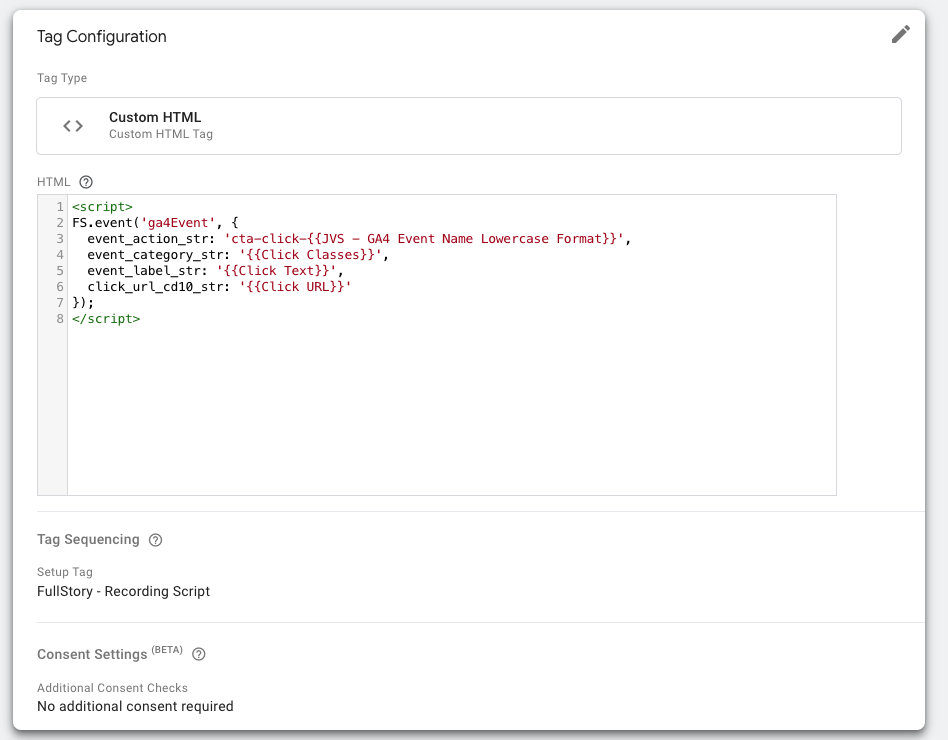
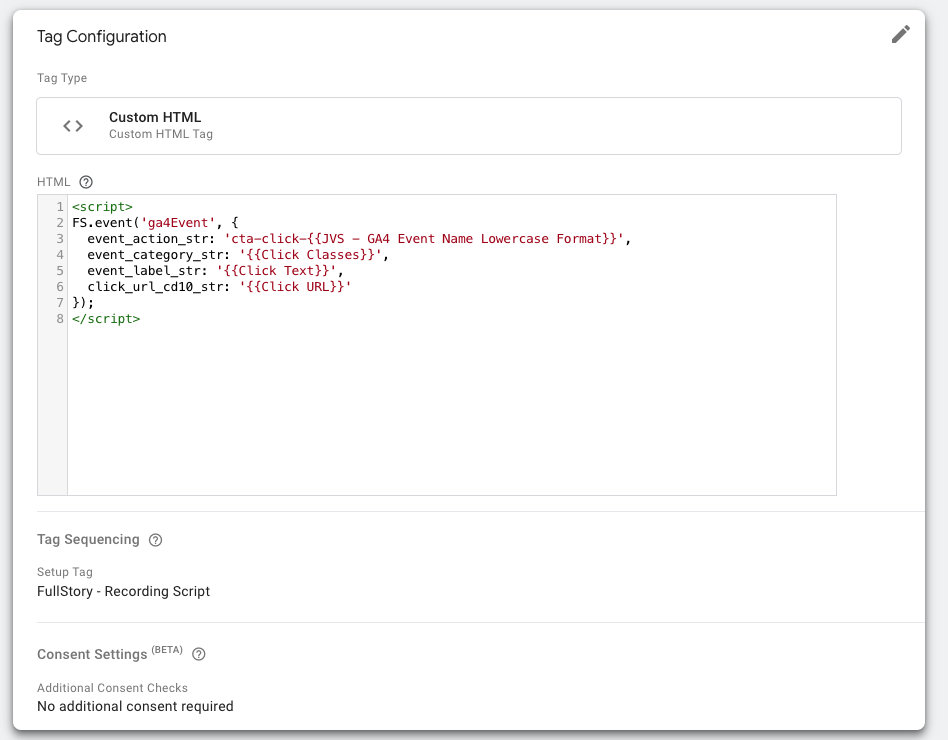
Create a new HTML Tag on your GTM property with proper parameter naming conventions. Make sure your Custom Event tag fires before your FullStory Script Tag.
- Add a trigger for your tag, e.g., trigger when the user clicks CTA buttons.
FS.event('ga4Event', {
Event_action_str: ‘Cta-click-’
Event_category_str: ‘’,
Event_label_str: ‘’,
Click_url_cd10_str: ‘’
});

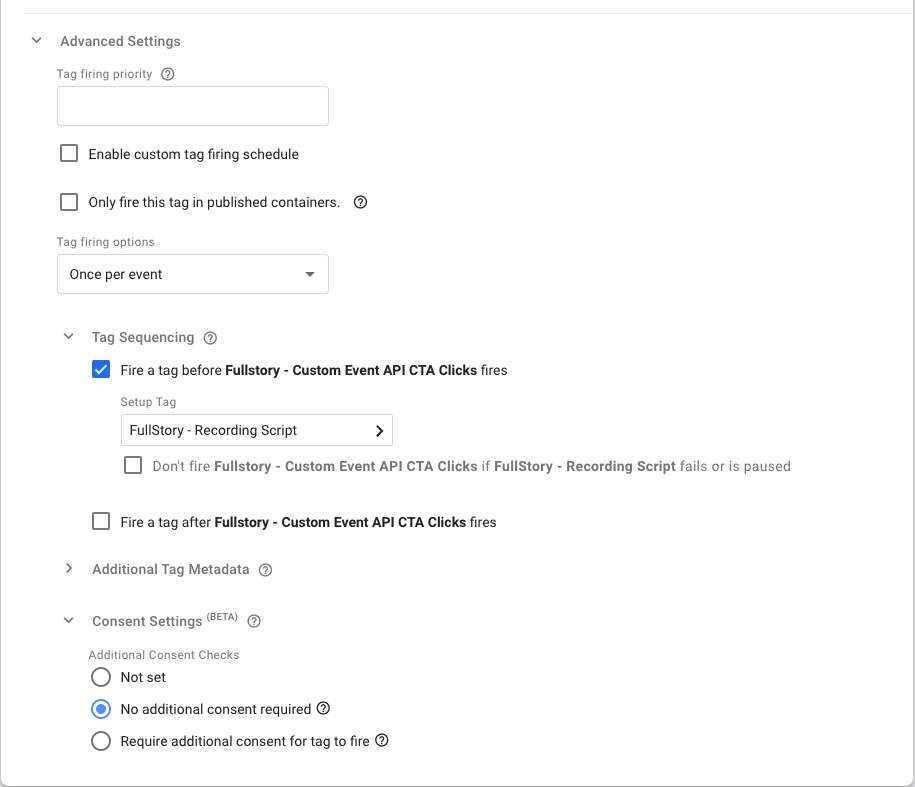
To prevent issues, fire your Custom Event tag before your FullStory Script Tag by changing the Tag Sequencing.
How to QA API Custom Events on FullStory?
After setting up custom event tags in GTM:
- Start GTM preview mode, run your website, and open the console.
- Test your custom event by firing the tag.
- In the console, paste FS.getCurrentSessionURL('TRUE') and click the returned URL.
- FullStory will open a window for debugging your session events.
I will use our website as an example: https://nimblegravity.com,
Tip: If fullstory is installed, you should see the URL of your own session recording
![]()
Sending Custom Events from Google Tag Manager to FullStory
Create a new HTML Tag on your GTM property with proper parameter naming conventions. Make sure that your Custom Event tag fires before your FullStory Script Tag.
Taking the following example, we have str, int, real types.
FS.event('ga4Event', {
Event_action_str: ‘Cta-click-’
Event_category_str: ‘’,
Event_label_str: ‘’,
Click_url_cd10_str: ‘’
});
Create a custom event with FullStory Parameters Guidelines

Change the Tag Sequencing to fire before your FullStory Settings Tag

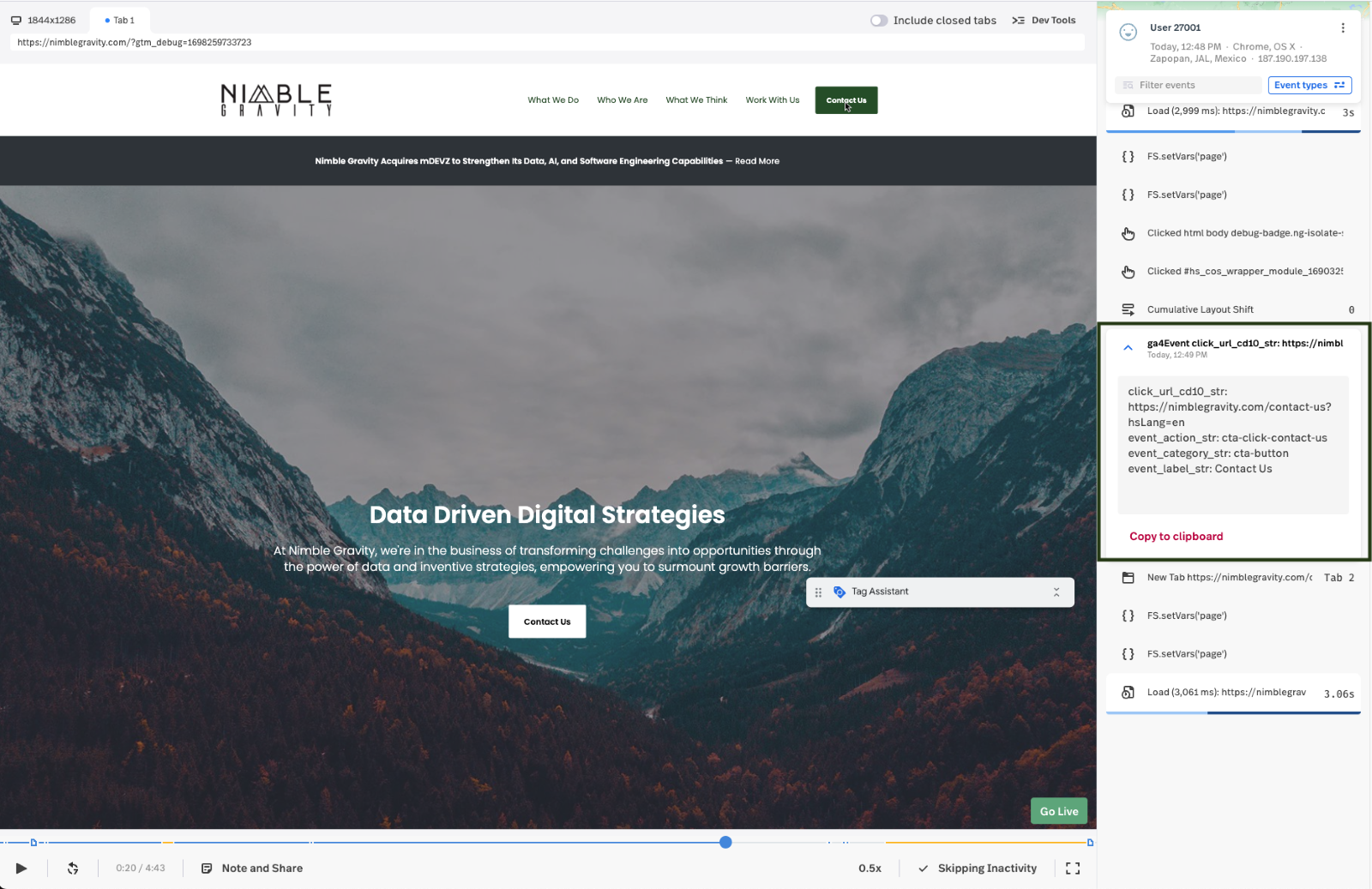
How to QA API Custom Events on FullStory?
After setting up custom event tags in GTM:
- Start GTM preview mode, run your website, and open the console.
- Test your custom event by firing the tag.
- In the console, paste FS.getCurrentSessionURL('TRUE') and click the returned URL.
- FullStory will open a window for debugging your session events.
- Validate that your custom event and parameters are sent to FullStory.

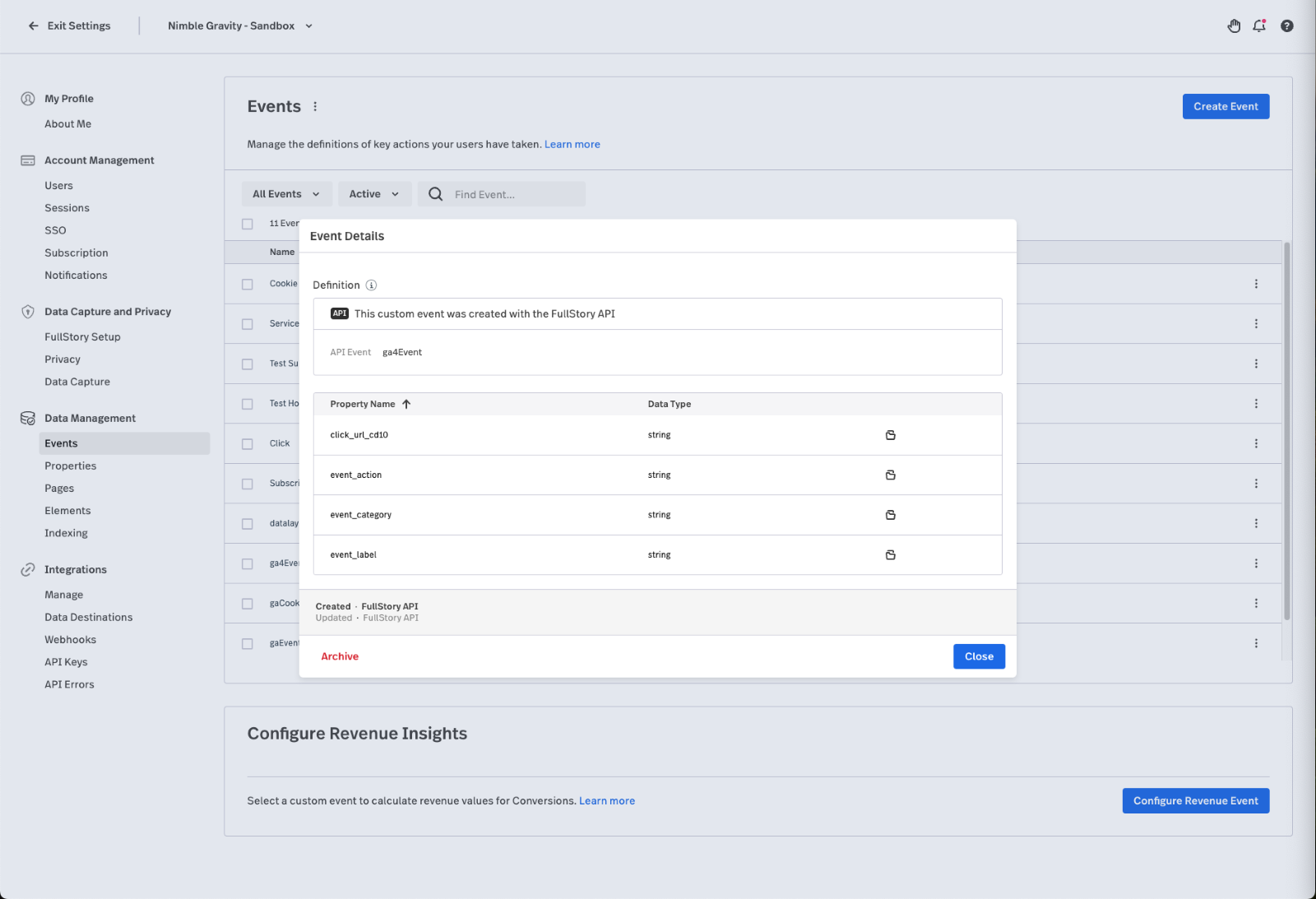
Checking Parameters in Your FullStory Instance
- Go to settings
- Click on Data Management
- Click on Events
- Select your Custom Event
Parameters specified as string types in your Custom Event Tag will be displayed accordingly.
Once QA is complete, submit the container for changes to be applied.

How to Use Custom API Events in FullStory?
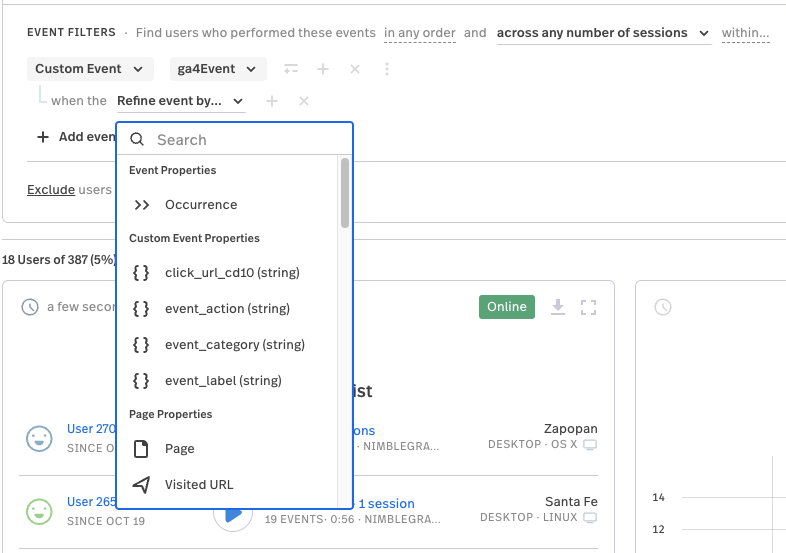
Allow time for sessions to capture information about your new custom event. Create a new segment in FullStory:
- Select Custom Event > Your custom event > Click "refinement" to add a parameter filter.
- FullStory will return sessions meeting the conditions, allowing you to save a custom segment.

Expand your ideas, try one of the following scenarios:
Experiment with A/B Tests
You can use your dataLayer to create events for your A/B Test. This will help you try different variations of your website.
Measure user responses, and refine your strategies based on real data.
Create Tailored events for App Debugging
Measure errors in your application with custom events and send them to your instance. This way, you can identify bottlenecks on your website.
Conclusion
Enhance your analytics toolbox by integrating your website custom events on FullStory.
Key Callouts:
- Seamless Integration: Uncover profound user insights by seamlessly connecting GTM with FullStory, opening new avenues for analytics exploration.
- Precision in Data: Adhere to Full Story's naming conventions to guarantee precision in capturing custom event data, elevating the quality of your analytics.
- QA: Efficiently troubleshoot and debug with GTM preview mode and the browser console, streamlining the implementation process.
- Future-Ready Strategies: Experiment with A/B testing and tailored app debugging events, propelling your analytics strategy into the future with dynamic and insightful approaches.



.png?width=360&height=240&name=email%20sign%20up%20graphic(2).png)